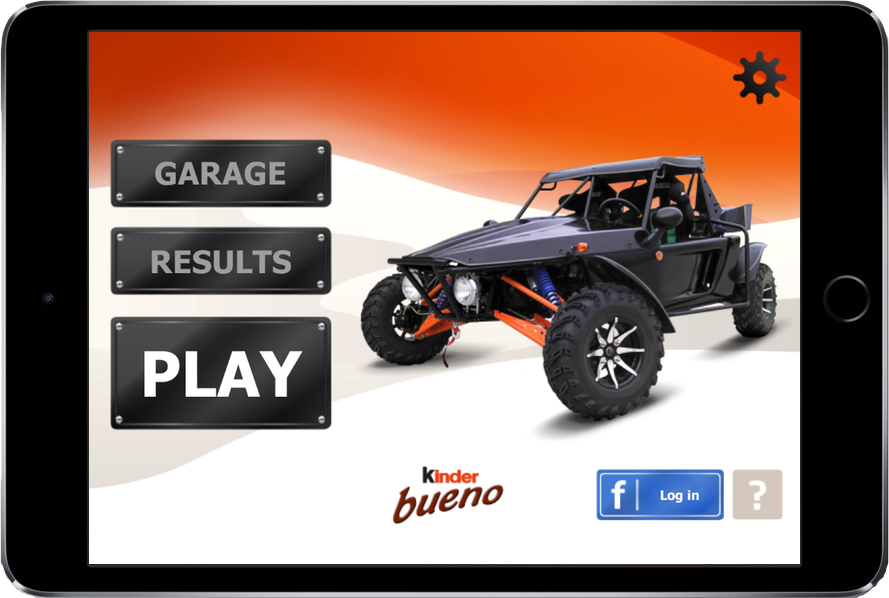
Car Apps
- Virtual Showroom
- 3D exterior configurator
- 360 interior pano view
- Auto App Collection
- Example, More Ideas

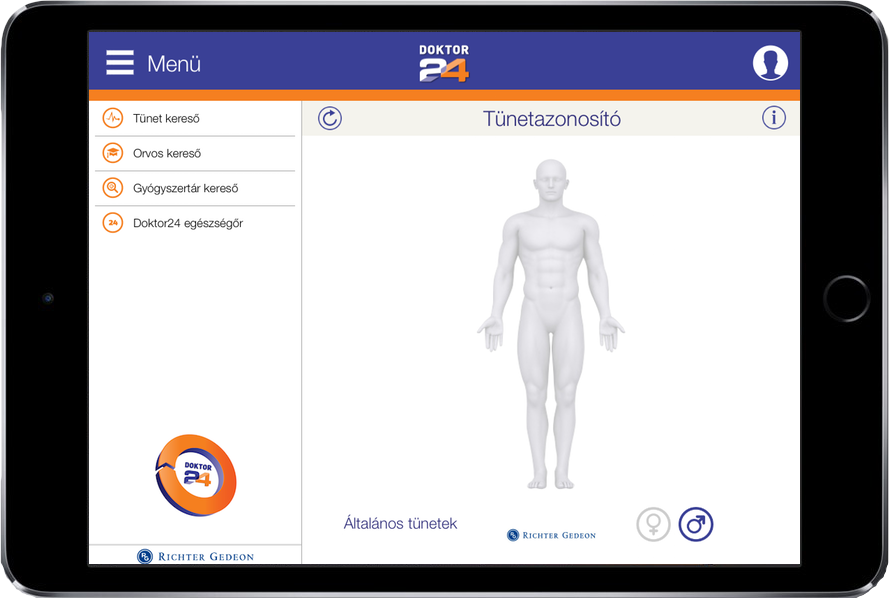
Pharma Apps
- 3D animated illustrations
- Organs and molecules
- Patient functions
- More Ideas
- Example – Pumping Heart

Real Estate
- 3D animated Mock-ups
- 360 interior walkaround
- Window view simulation
- More Ideas (PDF)
- Examples

Electronics
- 3D Manuals
- Virtual Warehouse
- Mobile Controllers

Energy
- Virtual Trainings
- GPS/iBeacon hyperlocations
- Smartwatch alerts

Other
- 3D Augmented Reality
- iBeacons
- Wearables
- Cloud Apps
- Immersive Virtuality

Healthcare
- Patient Apps for Diseases
- Physician Support Apps
- Emergency Wearable Apps
- Pharmacy Guides

Education
- 3D AR Education Materials
- GPS based virtual time travel
- Immersive Pano Lessons
- Oculus Pro-Simulators
- More Ideas

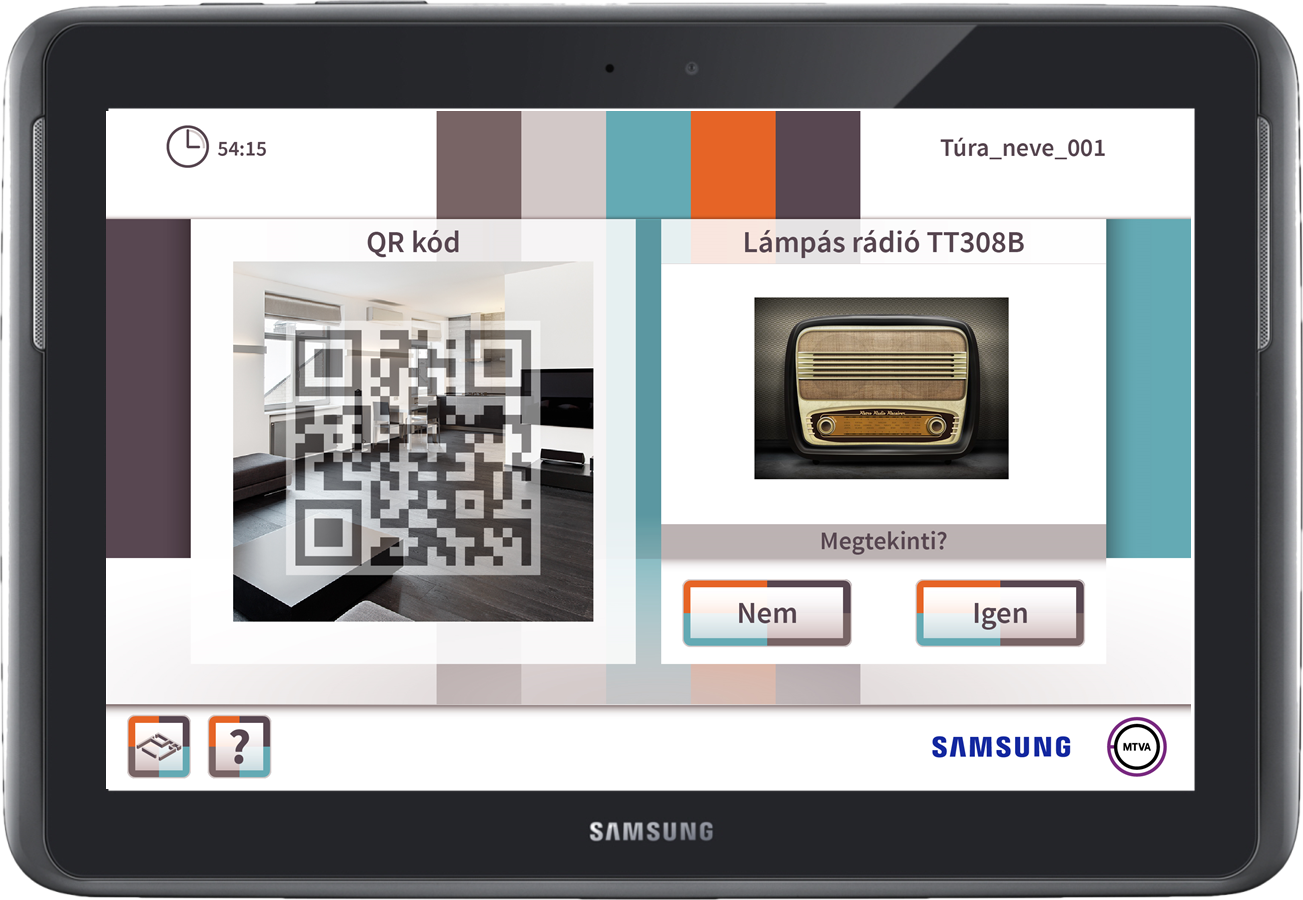
Culture
- Interactive Museum Guides
- Mobile Virtual Events
- 3D Tourist Info Systems
- Oculus worlds